Get Data displayed on OLED
In this project, you will display data from the Antares IoT Platform on an OLED using the Lynx-32 Development Board module. In this Antares Shield Workshop, there are temperature, humidity (DHT11), relay, LED, and push button sensors. You will send a message in the form of data displayed on the OLED display. The process of sending this data uses POSTMAN Software to send data to the Antares IoT Platform.
Prerequisites
The additional materials specific to this project are as follows.
General Prerequisites ESP32 Wi-FiThe additional materials specific to this project are as follows.
Shield Workshop Antares
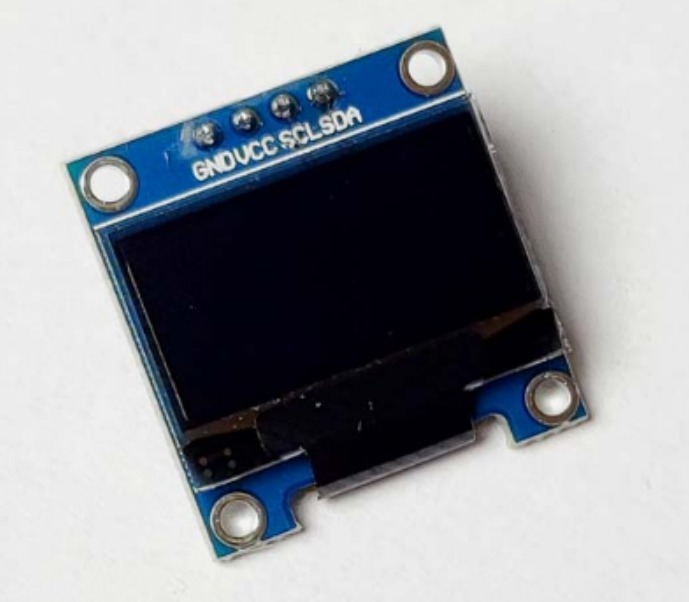
I2C-based 0.96inch 128x64 pixel SSD1036 OLED module

Antares ESP HTTP Library. This documentation uses the Antares ESP HTTP library version 1.4.0.
DHT11 Library. This documentation uses DHT11 Sensor Library version 1.4.4.
SSD1306 OLED Library. This documentation uses Adafruit SSD1306 by Adafruit version 2.5.7.
Postman Software
Follow These Steps
1. Launch the Arduino IDE application
2. Opening Sample Programme
The following is the GET_DATA_OLED example programme code.
3. Set Wi-Fi Credential and Antares Credential in Program Code
Change the HTTP Protocol parameters in the following variables *ACCESSKEY, *WIFISSID, *PASSWORD, *projectName, and *deviceName. Adjust to the parameters in the Antares console.




4. Compile and Upload Program
Connect the Lynx-32 with your computer and make sure the Communication Port is read.
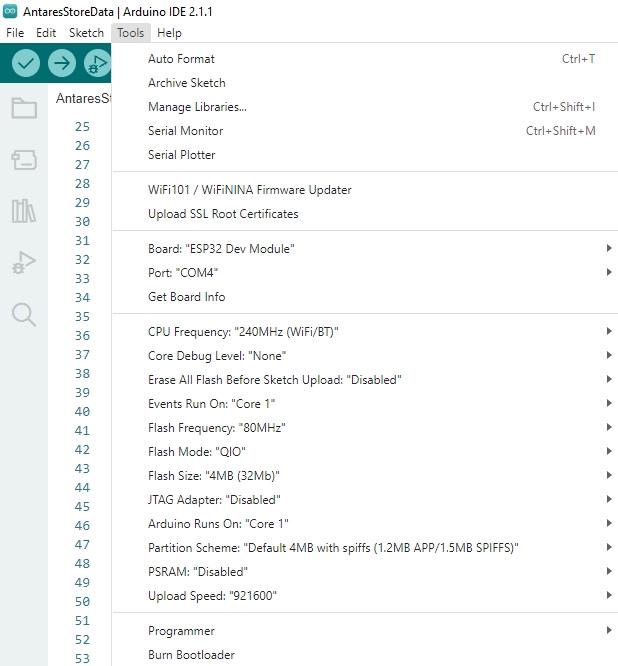
Set up the ESP32 board by clicking Tools > Board > esp32 in the Arduino IDE, then make sure the ESP32 Dev Module is used. Select the port according to the communication port that is read (in this case COM4). The result will look like the following image.

After all the setup is complete, upload the programme by pressing the arrow icon as shown below. Wait for the compile and upload process to finish
If the programme upload is successful, it will look like the following image.
After uploading the programme, you can view the serial monitor to debug the programme. The serial monitor icon is shown in the following image.

Set the serial baud rate to 115200 and select BothNL & CR. The result will look like the following image.

Make sure the serial baud rate matches the value defined in the programme code. If the serial baud rate is not the same between the programme code and the serial monitor, the ASCII characters will not be read properly.
5. POSTMAN Software Setup
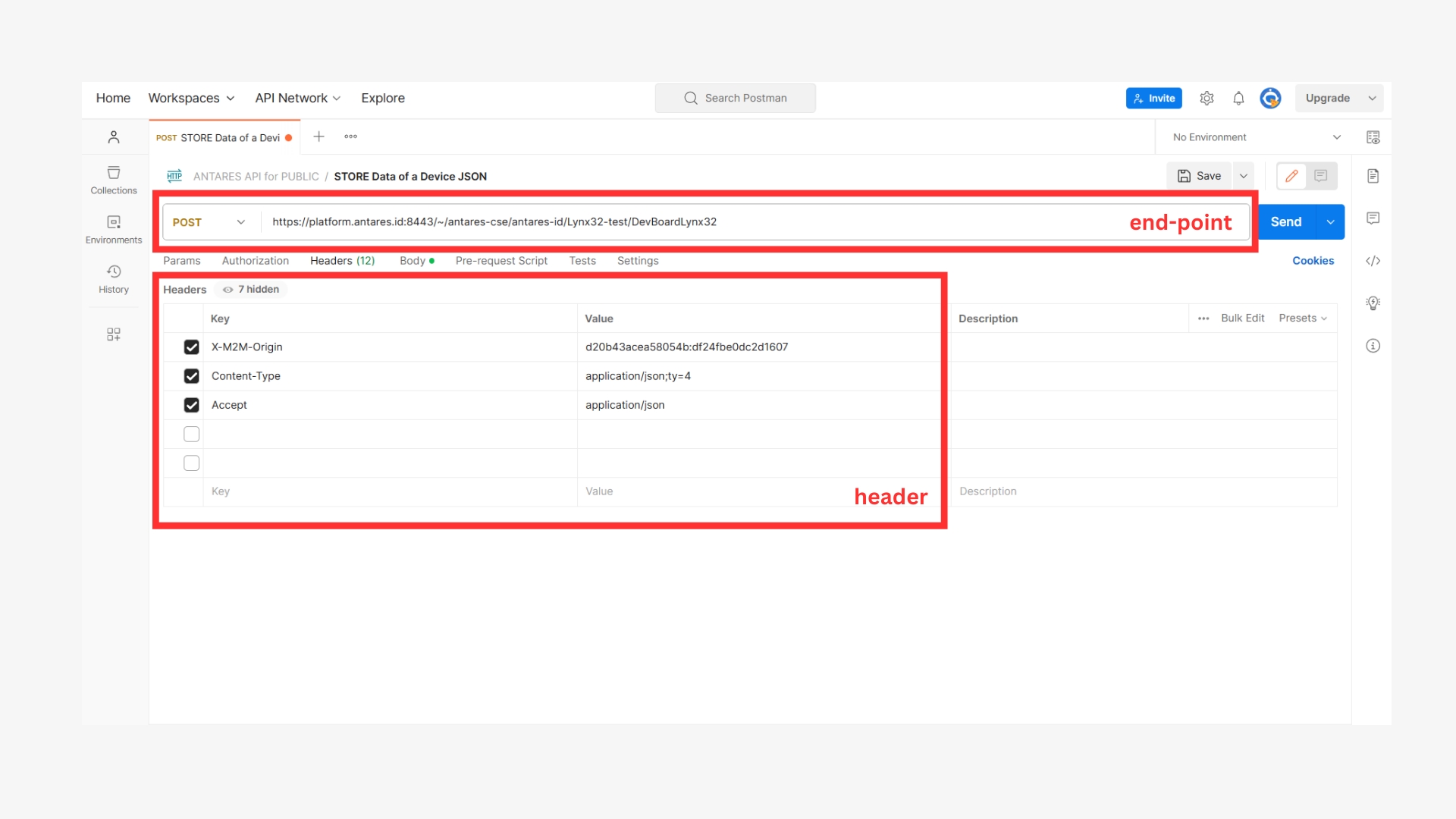
In this step you need POSTMAN software, you can input the end-point, request header and request body first by following the following format.
End Point
Method
POST
URL
https://platform.antares.id:8443/~/antares-cse/antares-id/your-application-name/your-device-name
Request Header
Key
Value
X-M2M-Origin
your-access-key
Content-Type
application/json;ty=4
Accept
application/json
The result will be as shown below.

Next, you need to input the request body by following the following format.
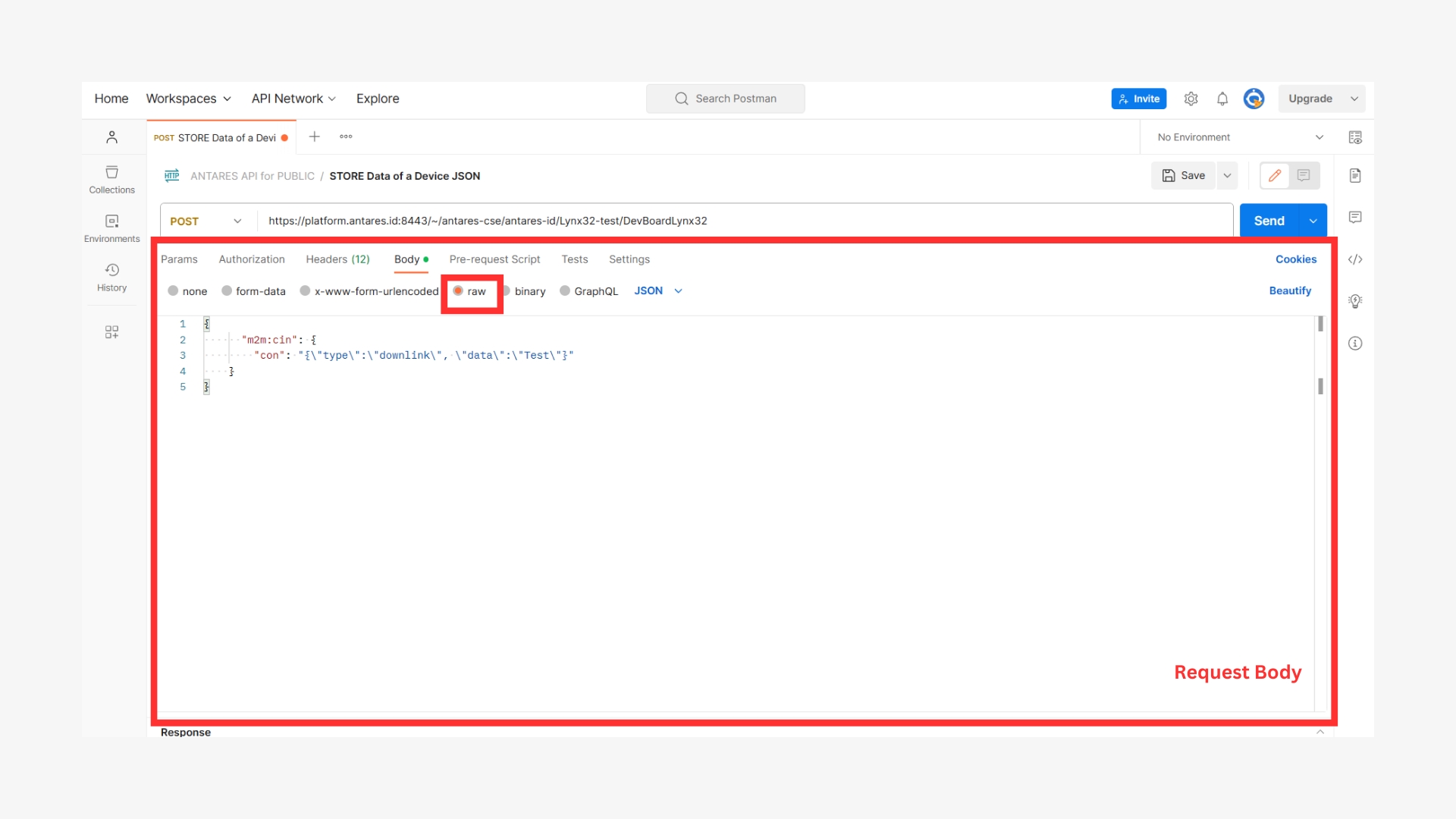
Request Body
In the POSTMAN software, select the Body tab then select raw and enter the payload according to the request body you want to use as shown below.

6. Sending POSTMAN Messages to the Antares Server
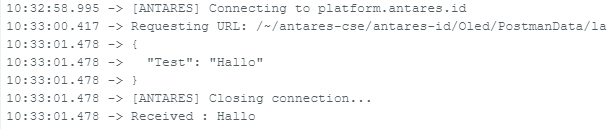
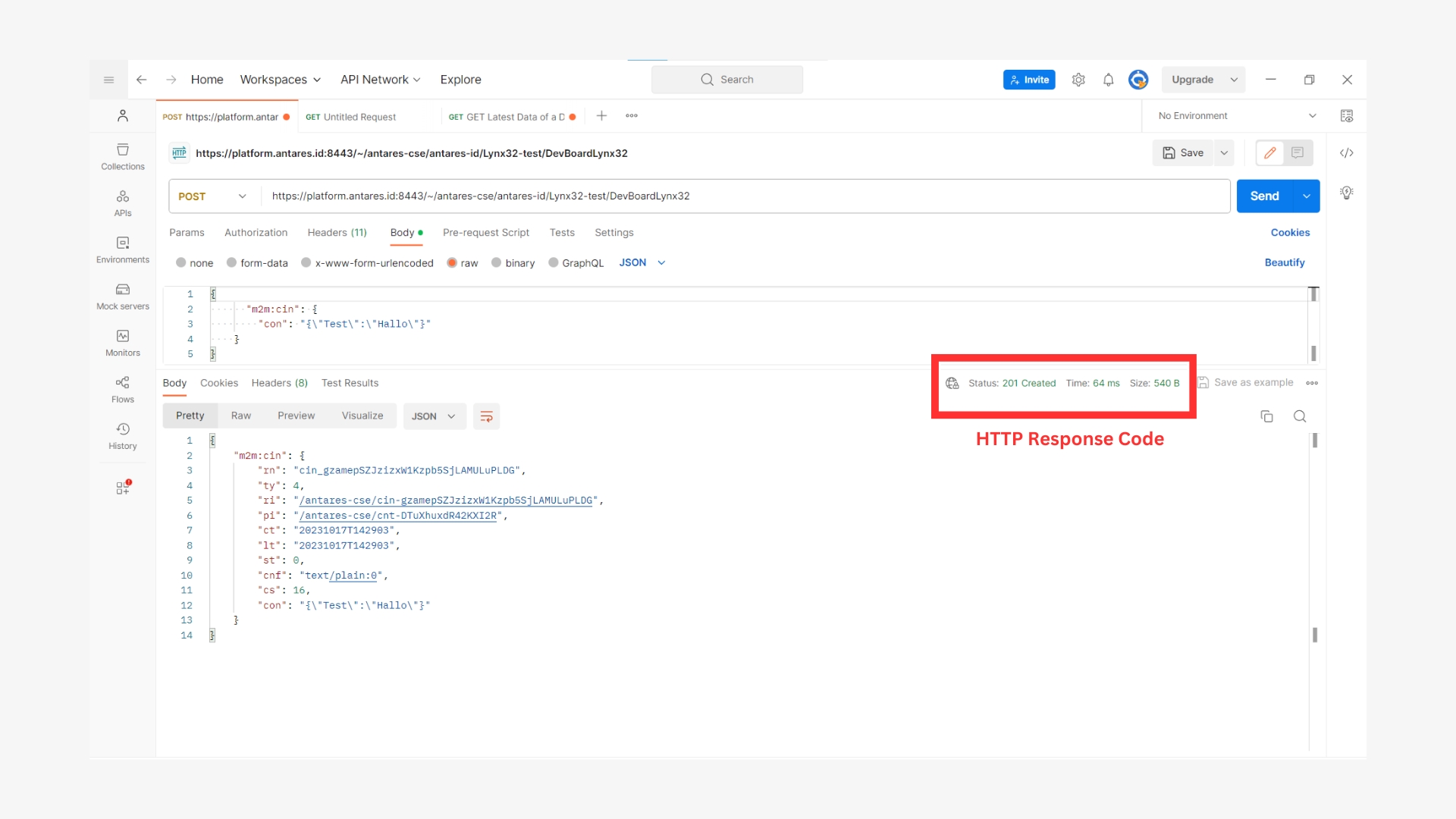
After the POSTMAN software setup is complete, it's time to send the POST command. The "Test" field is filled with the string "Hallo" as the message to be sent via HTTP protocol to the Antares server.
If you have finished filling in the "Test" field, then press the Send button on the POSTMAN software. Looks like the following picture.

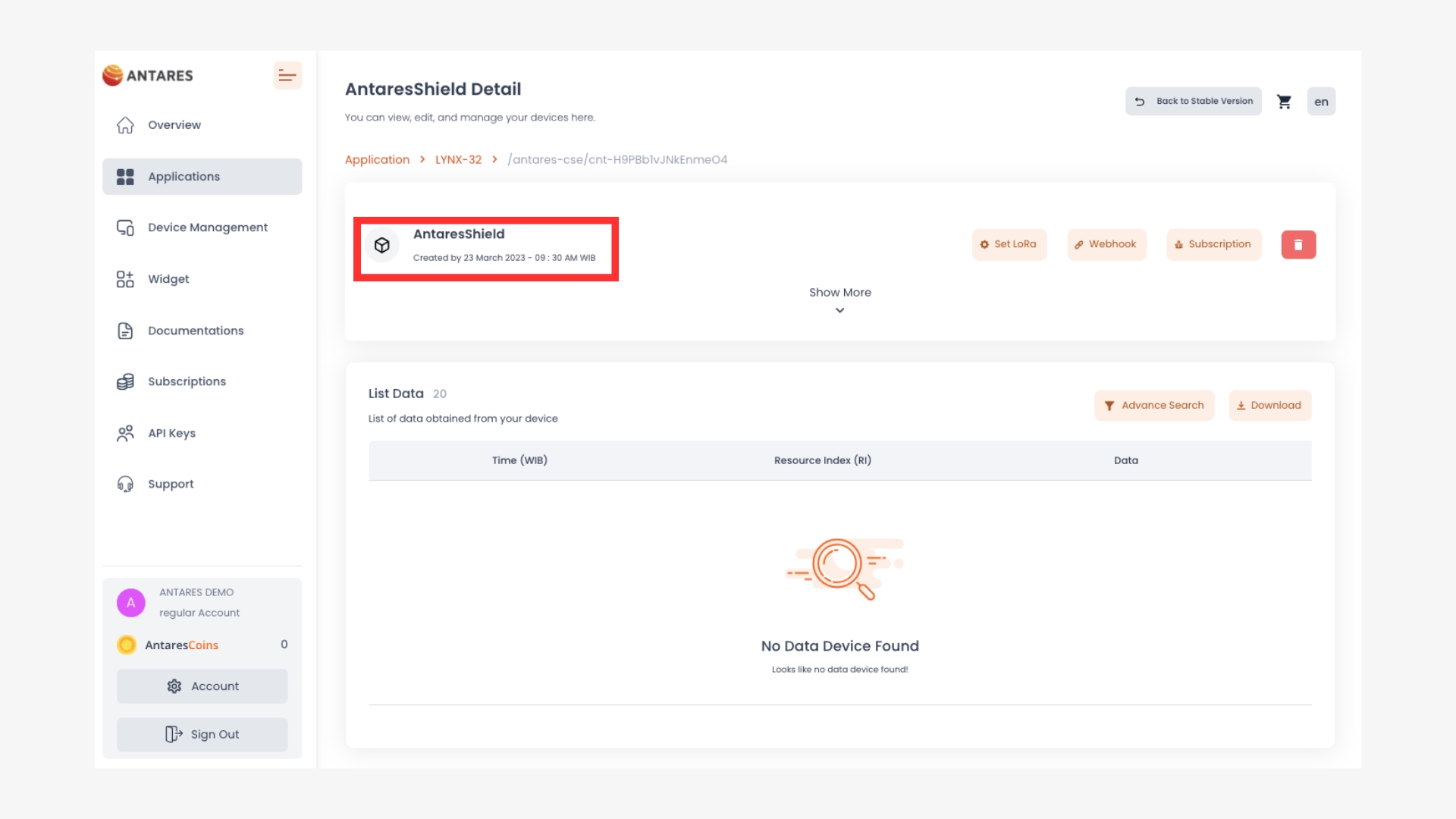
7. Check Data in Antares
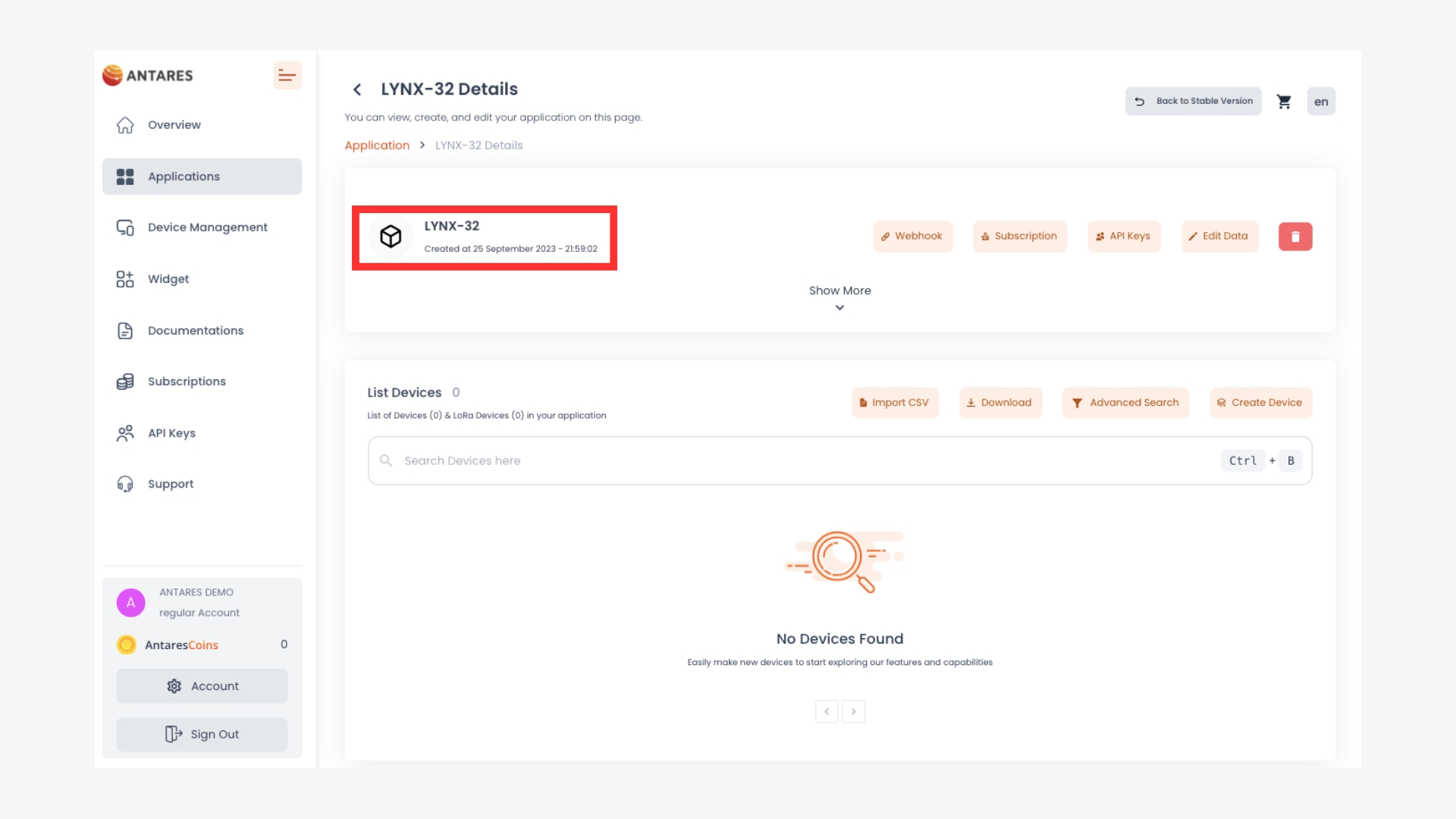
After uploading the programme successfully, then open the device antares page and see if the data has been successfully sent.


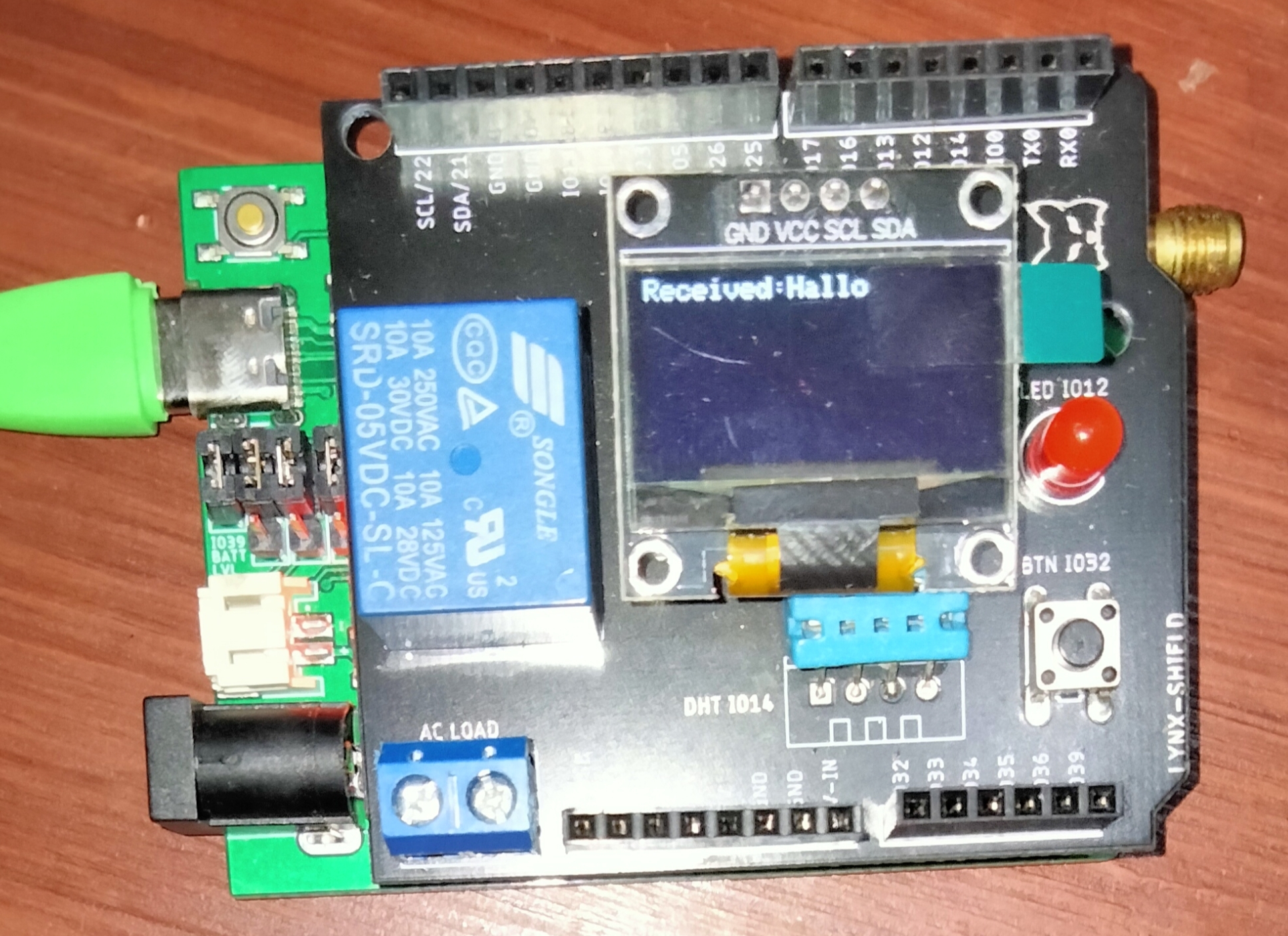
8. Viewing Get Messages
Get data from the Antares IoT Platform and display it on the OLED display after connecting to Wi-Fi is shown in the figure below:

Last updated